Adding Flickr images to a Blogger post.
When you first open your Flickr page this is what you will see ~ your photostream.
I find it easiest to click the 'edit' button along the tab-bar, which takes me to the screen pictured below. Here I can see all the image basic details (like title and permissions) without having to open up each one. I select the ones I want to use with a middle mouse-click - which opens each of them in a new browser tab.
Once I have my image open I go to the tab and will see the image with these options in the bottom right hand corner. I now have TWO options for getting my images across to Blogger.
Option One (this is the one I use):
Click on the arrow I've highlighted below ~ don't worry you're not going to download it.
Now you will see the image below. Click on 'View all sizes'
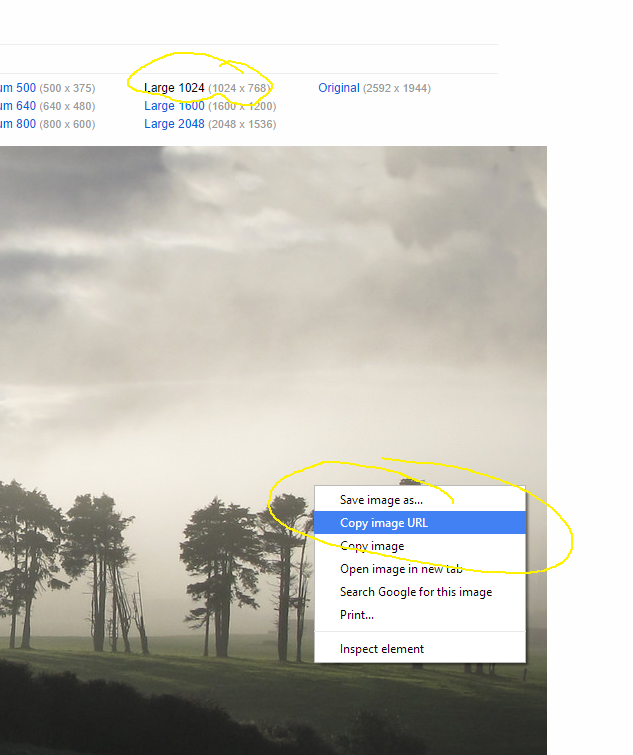
The next screen will show you the image. Select the size you want to do at the top. For Blogging purposes large is a good option (you can easily go smaller from bigger, but not vice versa).
The RIGHT CLICK the image itself and copy the image URL. (NB this is the only way to get a url from Flickr that blogger will recognise.)
.png)
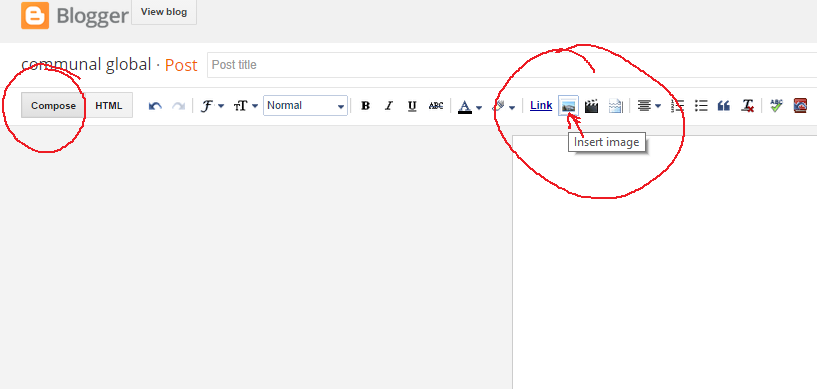
Now go to your blog post and make sure you are in COMPOSE mode. Select 'insert image'
.png)
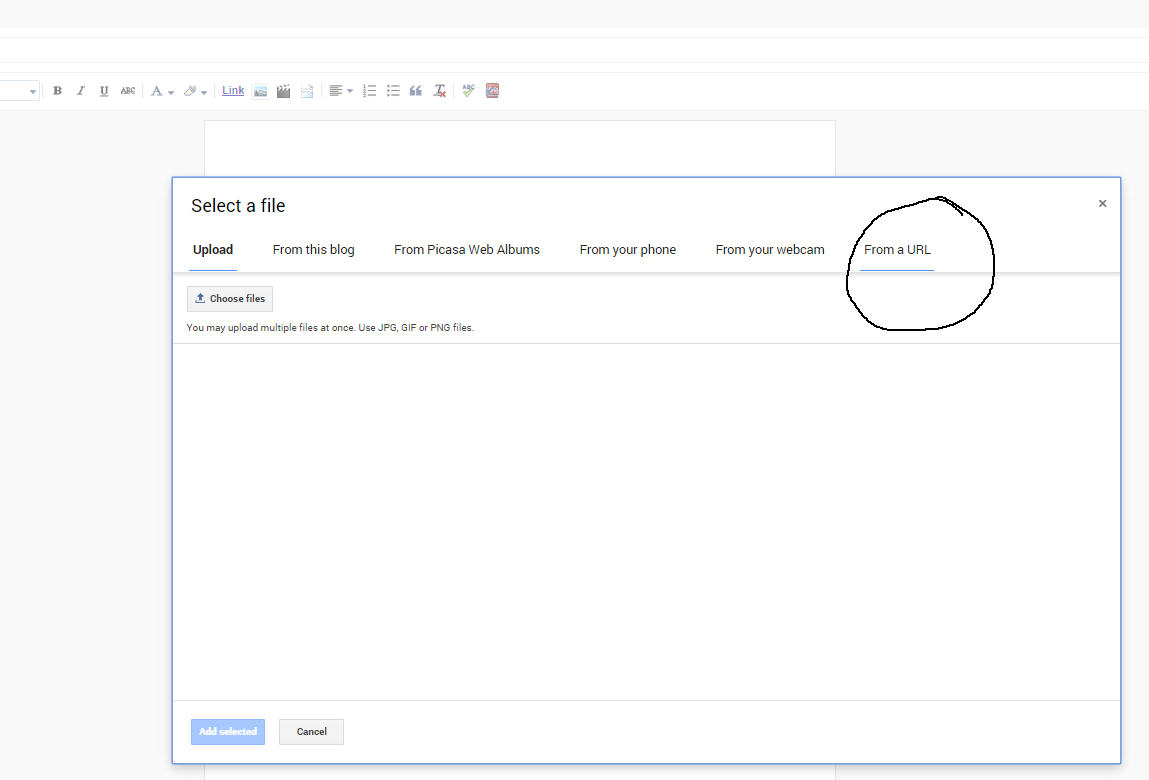
Choose 'From URL'
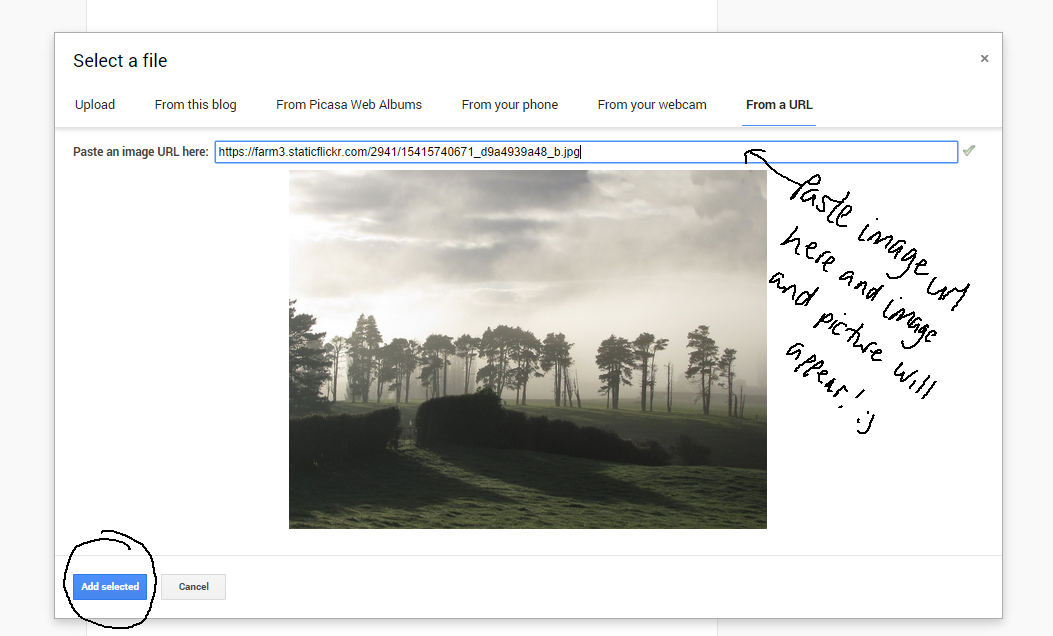
.png)
.png)
Now you have your image inserted in your post ~ YEAH!
There are options to change the size of it, but I'll cover those in a minute.
Option Two (quicker but a little braver maybe!):
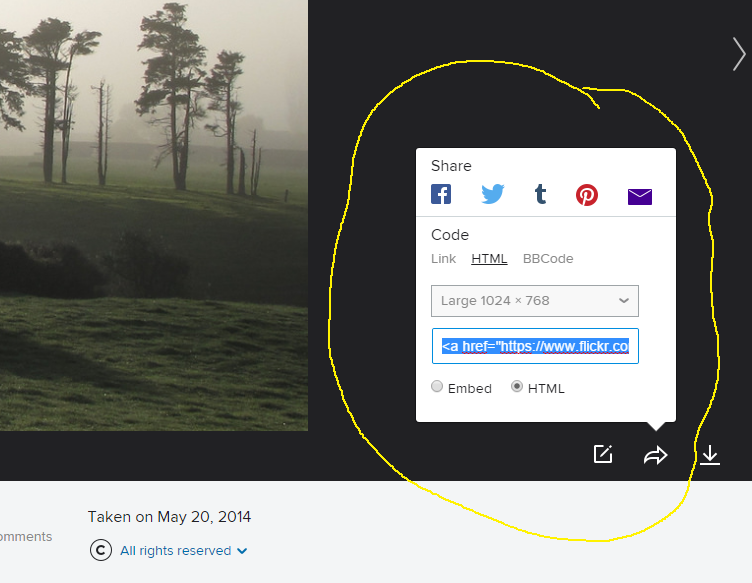
Once you have your image open in it's own tab from Flickr, head down to the bottom right hand corner and click 'HTML' , choose your size from the drop down (again Large is best) and then copy the bit of code I have selected here.
.png)
Go back to COMPOSE and you image will be there. ~ YEAH!
This is a very easy method when you only have one or two images, but can get a bit confusing with lots of images and lots of code on that page!
Changing the size of an image
You can do this very simply by clicking on the images in 'compose' mode. You will be given a few choices.
- Original size is not usually a good option, unless you are maybe using a smaller image. You never want to make an image bigger than it's original dimentions because the it will become pixelated.
- XL is 640px on the long edge and fine for most blogs, but photo blogs it can be a little small in these days of large screens!
- L (400px), M (320px ) and S (200px ) are not really very useful, but do I occasionally use them if I want to put images side by side.
If you want to change the size to anything other than the defaults you have to head into HTML mode.
The first challenge is to find the image you want to resize! It's actually easier if you are doing them all because you can use this trick: press Ctrl+F on your keyboard and in the top right hand corner of your screen a little box will appear. Punch in 1024 and every instance of that search will be highlighted in the your post (btw - you can use this on any web page when searching for something ~ VERY useful!)
NB~ if you have used Option One to import your images via the url, you may find Blogger has auto-resized them and made them all smaller. In which case you need to search and replace the number 320 instead of 1024.
The pictures below shows you the code for a single image (it looks a tiny bit different depending on which method you used to import your image to Blogger). You might not be able read my notes in red on the first picture, but essentially you need to replace the number 1024 with either 920 if the image is landscape, or 720 if it's portrait. These are standard blog sizes, but you can actually choose any size you like these days!
( I find 920 width is a good compromise of large size and reasonable loading speed. And I choose 720 height as ideal because the pictures fit most screens without needing to scroll! Many people use 800 for both width and height ~ it's really up to you! )
Once you have changed the 1024 number you then need to completely obliterate the other measurement! (As I have shown on the first image - delete all the code I have put a line through)
The first challenge is to find the image you want to resize! It's actually easier if you are doing them all because you can use this trick: press Ctrl+F on your keyboard and in the top right hand corner of your screen a little box will appear. Punch in 1024 and every instance of that search will be highlighted in the your post (btw - you can use this on any web page when searching for something ~ VERY useful!)
NB~ if you have used Option One to import your images via the url, you may find Blogger has auto-resized them and made them all smaller. In which case you need to search and replace the number 320 instead of 1024.
The pictures below shows you the code for a single image (it looks a tiny bit different depending on which method you used to import your image to Blogger). You might not be able read my notes in red on the first picture, but essentially you need to replace the number 1024 with either 920 if the image is landscape, or 720 if it's portrait. These are standard blog sizes, but you can actually choose any size you like these days!
( I find 920 width is a good compromise of large size and reasonable loading speed. And I choose 720 height as ideal because the pictures fit most screens without needing to scroll! Many people use 800 for both width and height ~ it's really up to you! )
Once you have changed the 1024 number you then need to completely obliterate the other measurement! (As I have shown on the first image - delete all the code I have put a line through)
I hope that all makes sense and you are able to get your images onto Blogger and resized how you'd like them
Have fun!
If you need any further help, you can leave a comment below, or contact me on pcjjap @ gmail dot com,

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)













0 comments:
Post a Comment